What is OSU Events?
My friend Adrian and I originally developed the OSU Events app for the Honors College. The point of the app was to connect the Honors College community and get more people going to events. In the past, events were mainly sent out in a long weekly email which most students, including me, skimmed over or deleted before even looking at them.
The Honors College wanted an app to make events more clear and reach more students, including push notifications when students register for events. Adrian and I worked with Toni Doolan, the dean of the Honors College, and many other HC staff to create an iOS and Android app for events, as well as an Admin Panel website. The Honors College was very happy with the results, and the following year we expanded the app to include announcements and resources for students. The year after that the College of Engineering, with over 11,000 students, contracted us to expand the app for their students as well.
We were able to complete the very first version of the app and admin panel in 6 weeks, just in time for the incoming Honors students. I was invited to speak at the new student induction event for the Honors College, where most of the new freshmen downloaded the app and tried it out.


Me presenting the app at Induction to 600 new Honors College Freshman
The App



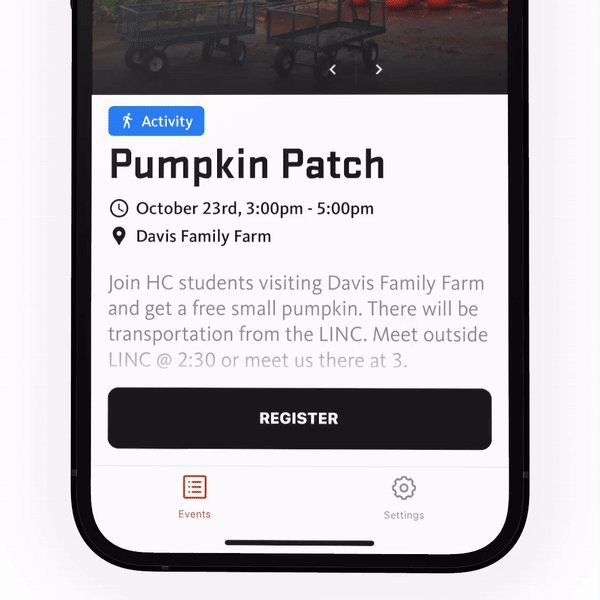
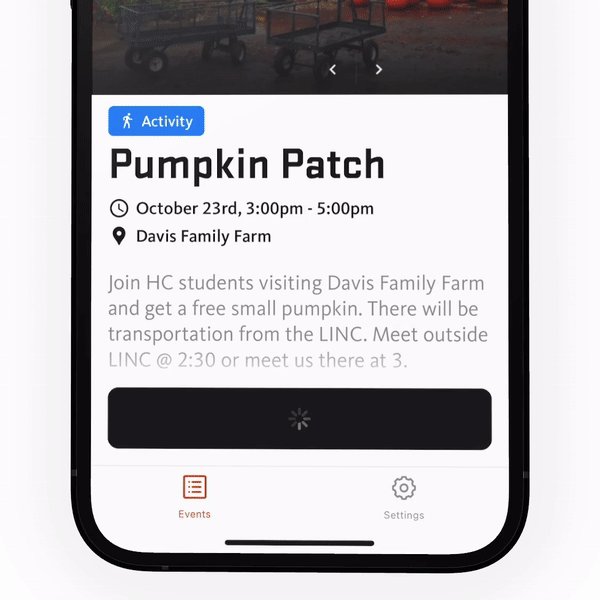
The app home page, event detail view, and settings tab

The notification settings page lets you control when you get reminded about events you've registered for, and also lets you get notifications for events with certain tags. Notification scheduling and sending are handled by Google Cloud Tasks and Firebase Cloud Messaging. I wrote backend code to handle scheduling events for the correct time, and also to send the right notifications to the correct users.
The app supports multiple notification tokens for each user, so you can be notified on all the devices you sign in on. Additionally, the app updates notification preferences in real-time for each device, so all your settings will stay up to date.
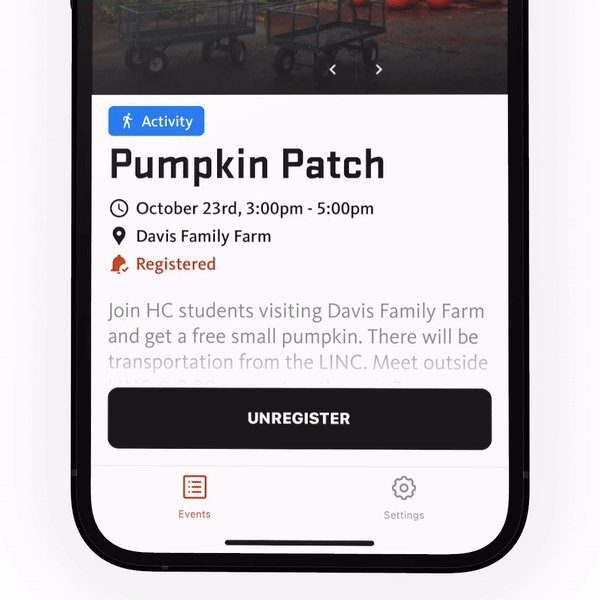
Push Notifications

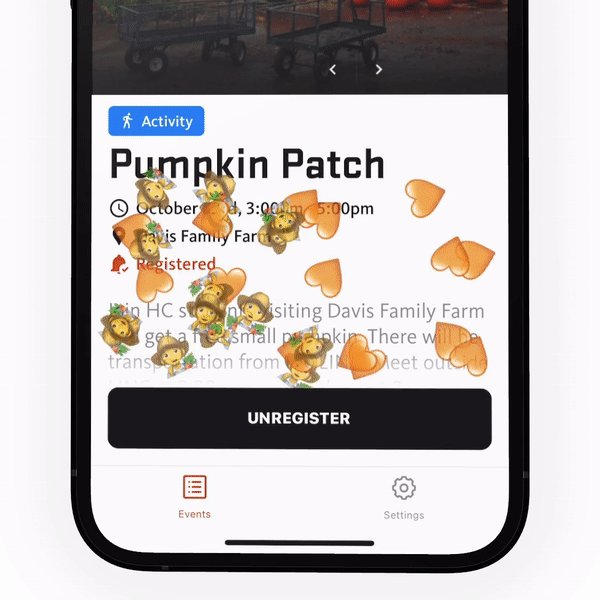
Confetti
Custom confetti emojis can be added to events to make them more fun to register for. The confetti animation is optional and is played after the user registers for an event.
While Adrian focused on the Admin Panel and Single Sign-On integration, I worked on the app, database, and notifications. This was my first time working in React Native, but I was able to catch on pretty quickly and build the app. My goal was to make the app simple and straightforward, while also having all the features a student would want. In the end, the app turned out just how I wanted, and I was able to work with new integrations such as system calendar integration, push notifications on Android, and the In-App Browser.
Further Development
After the first year of use in the Honors College, Adrian and I expanded the app to include a resources and announcements tab. This was a feature we thought would be useful to students including ourselves.
I planned out and built the resources page from the ground up with modularity in mind. I had a vision of each resource being contained in a view that could be resized to fit its importance. I envisioned some resources linking directly out to sites, some opening a detail page, and still others showing building hours or study hours right on the preview. Working with Adrian, we were able to create exactly that. The modularity of each resource allowed me to make it reactive to different device sizes, and even update live when changed from the Admin Panel.
Students loved the new changes and other colleges at our university became interested in the app. Namely, the College of Engineering, the largest college at our University, contracted us for an expansion of our app to host events and resources for their students. Adrian and I worked over the summer of 2024 to complete this expansion on time, hosting the new content on the same app with a new "For You" page to filter content based on student's majors automatically. For example, a student in Mechanical engineering and the Honors College would see content from both colleges, while a non-honors student would not see content from the Honors College.
The Admin Panel
The Admin Panel is built in React and lets Honors College staff edit events, send push notification updates, edit tags, and grant or remove access to other admins. This part of the project was mainly done by Adrian, but I also helped fix some bugs and do UI design.


The Admin Panel home page and edit event page

The tag editor on the Admin Panel
Working as a Team
While starting the project, Adrian and I had to learn how to work effectively as a team, since this was our first project together. We organized our tasks so we were working on separate parts of the project (Admin Panel vs App), but had to work together for new features, the database, sign-in, UI design, and testing. We worked in areas we were more familiar with (app dev vs web dev) but pushed ourselves to learn new things (I had no prior experience with React Native and Adrian had no prior experience with databases). In the end, we were able to get tasks done and communicate effectively, both with each other and with the stakeholders. We plan to continue to work together on future projects.
Database Design
We decided to go with Firebase for our database since I had prior experience with it and we knew it would work well and be easy to set up for our needs. It ended up working pretty well for us, apart from linking OSU's SSO to a Firebase Auth account, which was difficult to figure out how to do without using any sketchy workarounds. We did get the sign-in implemented securely though, and we also added detailed security rules in the database to keep it secure.
Here is a full list of our implementation:
-
SAML for SSO linked with Firebase Auth
-
Firestore for database
-
Cloud Storage for images (+ compression)
-
Cloud Messaging for push notifications
-
Firebase Dynamic Links for event links & app download
-
Cloud Functions for backend
-
Firebase Analytics & Crashlytics
-
Firebase Hosting (admin panel, SSO)
Programmed with

TypeScript
Utilizing

React Native

Firestore

Cloud Functions

Cloud Storage

GitHub



